Demo models
The demos only work on not to old devices with browsers that support webGL.
Firefox, Chrome & Edge work fine. In Internet Explorer 11 the camera pan (right mouse button) does'nt always work.
Most of the models I've made are light enough to run on smartphones and tablets but I'am still working on the game-like controls.
The "Fortified Position of Liége" demo combines geography, history and architecture in a 3D & 2D multimedia environment.
The 3D geographic model was assembled with orthographic photos and DEM's (digital elevation models) from Géoportail de la Wallonie and Agiv Geo Point portal. Additional information was then added by means of a variety of techniques from game- & web development.
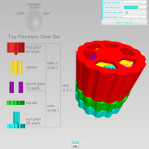
This project is all about Open Source. Its made with OS software and all the objects visualized are OS designs. The main page is a 3D menu from which you can link to the original models, quickly browse the plywood models with different gradient backgrounds and customize the Opentap models. In the side menu you can also find links to a more technical approuch of the OSE microhouse and the Kikori cnc gantry router for local production.
Exploring the practical use of 3D animated models for technical education and product presentation. For this model I started of with a 3D printable, educational toy from Thingiverse in .stl format and for this model I made the gears with Inkscape and Blender.
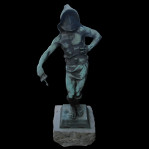
The photogrammetric scans were made with 123D Catch. The models were then retextured to one texture image and converted to .js with Blender.
Bruges-la-morte is a low statue and was easy to photograph, The dying gladiator is much higher and harder to photograph from all angles without a ladder so the result is more rudimentary.
With the right equipment like ladders, drones, a camera on a pole,etc and enough photos; you can make pretty detailed scans of everything.
Bruges-la-morte is a low statue and was easy to photograph, The dying gladiator is much higher and harder to photograph from all angles without a ladder so the result is more rudimentary.
With the right equipment like ladders, drones, a camera on a pole,etc and enough photos; you can make pretty detailed scans of everything.
Being a visually oriented person I constantly seek visual ways to navigate through a lot of technical information. One way of doing that is by using imagemaps and/or mindmaps. From the moment you open your eyes in the morning you are bombarded with visual information but are not overwelmed by it. That's because we are build and trained for it. A detailed textual description would be quit intimidating. By making a initial visually supported layer we can make complex things alot more comprehensible. You get basic information when you hover over an item and you link to it when you click.
OS 3D web - OS photogear
OS 3D web - OS photogear